Ontologies
Graph ontologies determine the types of the nodes and links that can be represented in a given network. The ontology for a network is accessible via a tab on the toolbar.
Ontology class structure
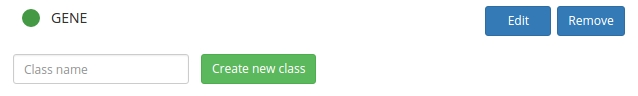
The ontology page has sections describing nodes and links. Each type of node and link is associated with a visual representation, which should be visible next to the class name.
Managing ontologies
Users with curator privileges can adjust the network ontology.

- Use the small form to create a new ontology type.
- To update a class name, click the ‘Edit’ button, adjust the class name, and then ‘Update’.
- Use the ‘Remove’ button to delete/inactivate an existing class name.
- Click on the class icon (green circle above) and drag to arrange the ontology hierarchy.
You will have to update the ontology classes after re-arranging their hierarchy. To do this, click on the ‘Edit’ button and then ‘Update’.
The ‘remove’ action deletes an ontology class completely only if it has not yet been applied to any graph element. If it has, the action results in inactivation of the class. This means the class will persist in the database but will not appear by default on the graph page.
Styling ontology classes
Styling of ontology classes is achieved through a combination of scalable vector graphics (SVG) and cascading style sheets (CSS). Defining these styles can be fiddly. However, styles usually do not require frequent adjustments and the examples below provide code snippets that are ready for cut-and-paste.
Background
Networks on the graph page rendered using scalable vector graphics (SVG). Each svg object is set up with a leading set of defs followed by data. Styling of nodes and links is achieved by placing custom definitions in the defs component.
To adjust style definitions for an ontology class, click on the Edit button next to the class name. This should display a form where you can change the class name in a text box and adjust styling in a larger text area. The preview on the left should provide immediate feedback as to how a style definition is actually rendered.
Styling nodes
Nodes are positioned in the network with use tags that refer to shapes. In the styling text area we thus have to input a shape definition with an id.
Let’s assume that our node class is callled NODE_X. A minimal declaration for a circular shape is
<circle id="NODE_X" cx=0 cy=0 r=10></circle>
A similar declaration for a rectangular node with round corners is
<rect id="NODE_X" x=-9 y=-9 width=18 height=18 rx=3 ry=3></rect>
- The shape definition must contain an
idtag that matches the ontology class name. This tag is required because network elements use it to determine their shape. If you update the name of the class, you will have to manually adjust theidtag to match. - The shape should be centered around the origin,
(0, 0). For circular shapes, this is easy to achieve by settingcx=0 cy=0. For rectangles, it is necessary to manually adjust the position of the top-left corner and the height/width properties. If the shape center is miss-specified, node elements can become invisible in the preview and appear offset on the network page. - Both the circle and the rectangle shapes above appear in the default style and color. To fine-tune the appearance, you can add custom cascading style sheet (CSS) rules for SVG elements.
<style type="text/css">
use.NODE_X {
fill: #daa;
stroke: #d22;
stroke-width: 1;
}
</style>
<circle id="NODE_X" cx=0 cy=0 r=10></circle>
- The CSS definitions must be within a
useblock decorated by a dot and the ontology class name (hereNODE_X). - The ontology class name must appear in
idfor the shape as well as the class foruseelements.
It is also possible to write style rules directly inside the shape definitions. This can be useful for compound shape, but note that it can cause problems during selections on the graph page.
Styling links
Links are always rendered using line elements. Thus to style a link we do not need to specify a shape, only the css style.
Let’s assume a link class is called LINK_Y. A style definition might be
<style type="text/css">
line.LINK_Y {
stroke: #09d;
stroke-width: 5;
}
</style>
The CSS definitions must be within a line bock decorated by a dot and the name of the ontology class. If you update the name of the class, you will have to manually adjust the ontology class associated with the line block to match.
In some cases it useful to encode directional relationships. For this purpose we can use line markers such as arrowheads. To achieve this, the line style box should hold definition for a marker in addition to CSS instructions for how to apply the marker to the line.
<marker id="mLINK_Y"
markerWidth="4" markerHeight="4"
refX="8" orient="auto" refY="2">
<path d="M0,0 L4,2 0,4" stroke="#d9d" fill="none"></path>
</marker>
<style type="text/css">
line.LINK_Y {
stroke: #d9d;
stroke-width: 4;
marker-end: url(#mLINK_Y)
}
</style>
- The marker object must have an
idtag. Thisidmust be referenced from the CSS block. Theidmust be a unique identifier; a simple way to achieve this is to use the ontology class name with a prefix or postfix. - Markers in CSS are styled separately from lines. Color matching between marker and line must be applied manually.
- The position of the marker along the line might appear strange in the preview diagram. In particular, the marker might appear near the middle of the line and not at the end. This is a trick to avoid having the arrowhead hidden by a large node on the graph page.
Examples
Styling nodes and links can be fun, but it can be tricky. Here are a few examples.
Table of Contents
Users Guide
- Overview
- Installation
- Administration
- Web interface
- User accounts
- Permissions
- Ontologies
- Graphs
- Annotations
- Comments
- Sandboxes
- Data import
- Data export
- Analyses
- Other software
